1 Giscus 系统简介
Giscus 是一个基于 GitHub Discussions 的评论系统,它允许访客通过 GitHub 账户在网站上留下评论和反应。这种集成不仅增强了用户互动,还确保了评论的安全性和可管理性,因为所有的评论都存储在 GitHub 的仓库中。
2 配置 Giscus
2.1 创建或选择仓库
Giscus 需要一个 GitHub 仓库来存储评论。可以选择一个现有的公共仓库,或者创建一个新的。例如,Astralor 选择了他的博客仓库来存放评论:https://github.com/astralor/blog。如果需要创建新仓库,可以访问 https://github.com/new 进行创建。
2.2 仓库开启 discussion 功能
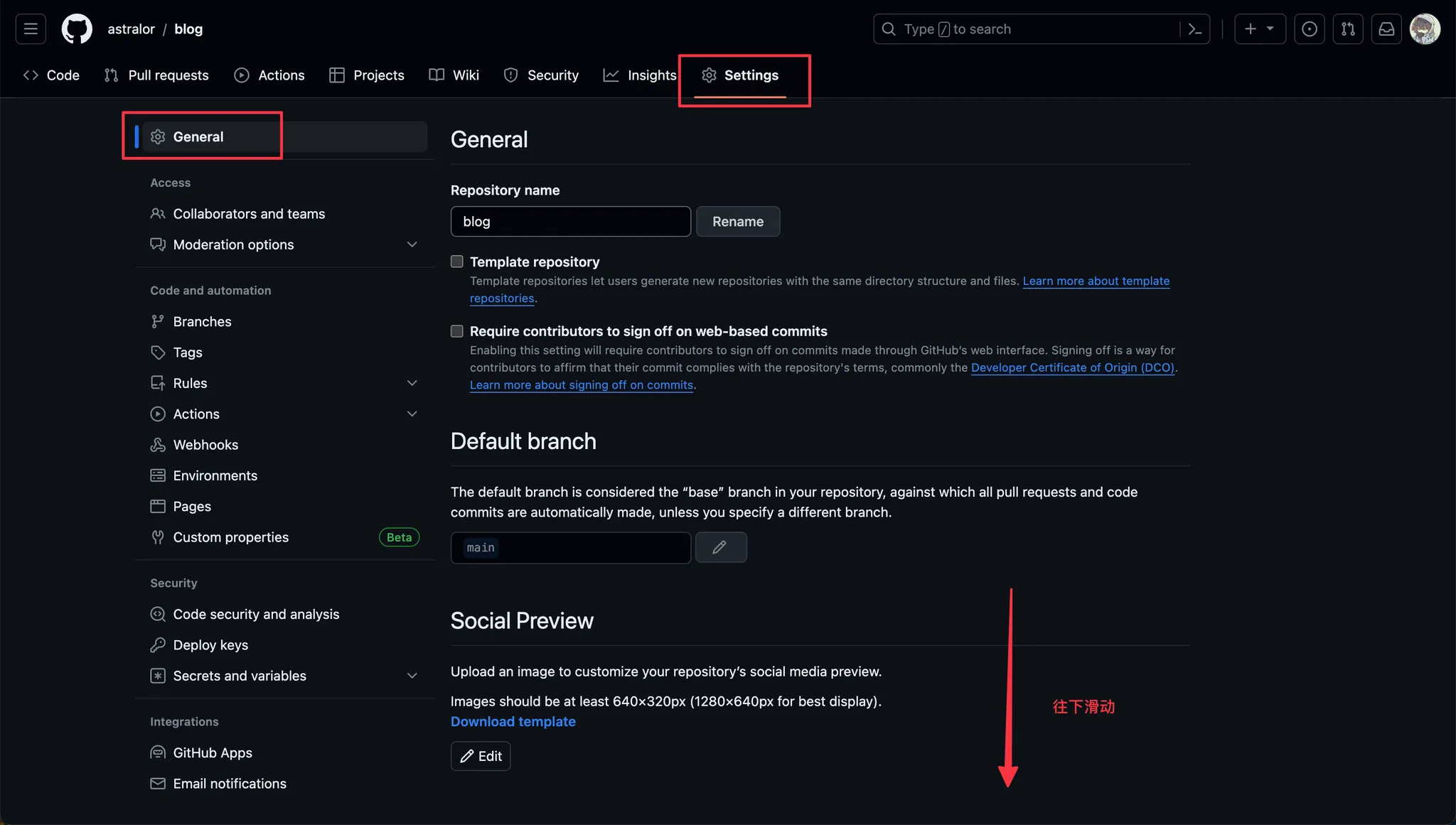
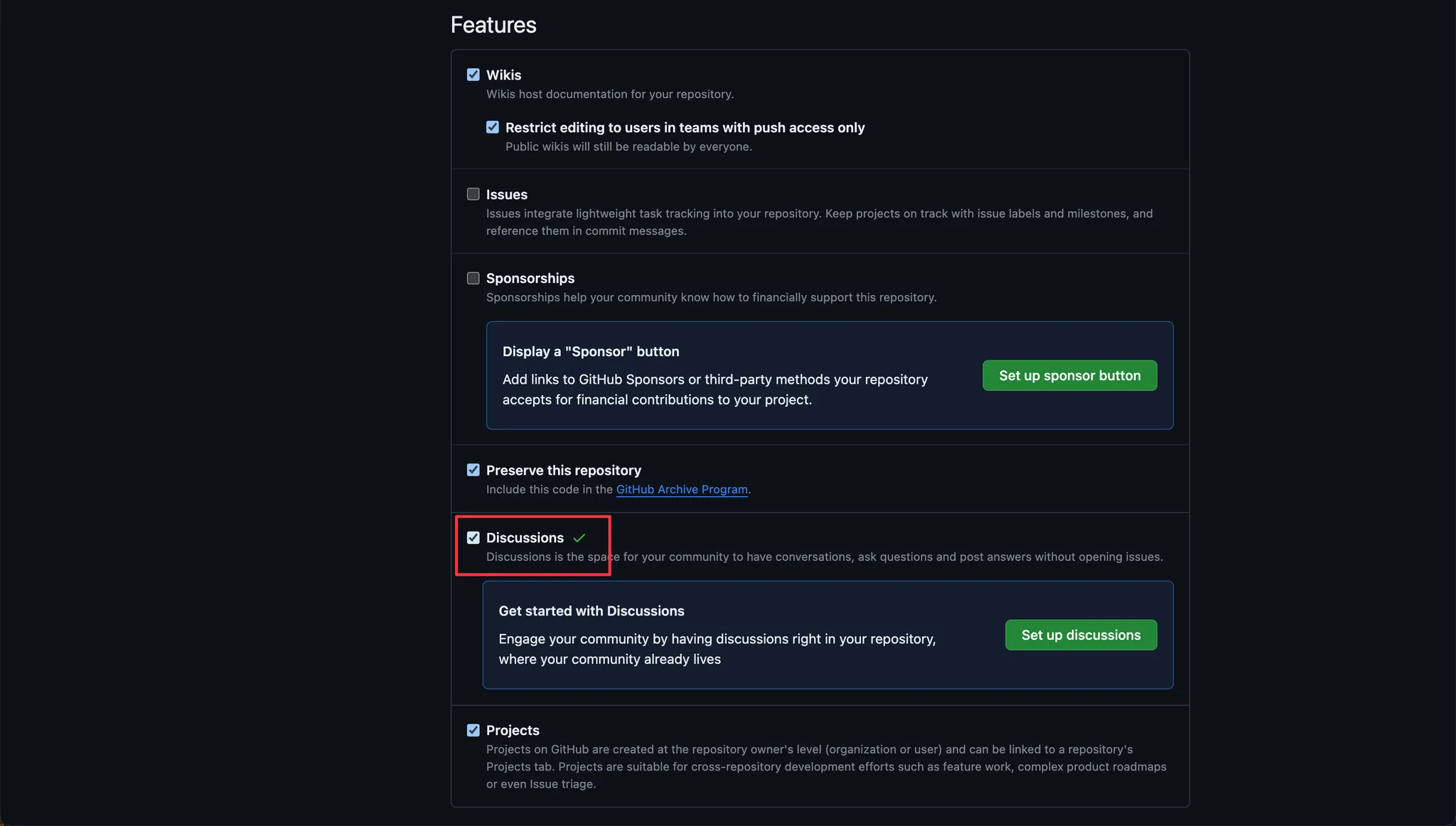
在 GitHub 仓库的设置中,需要启用 Discussions 功能。这可以通过在仓库设置的“Features”部分勾选“Discussions”选项来完成。以下是具体步骤的截图:


2.3 在 GitHub 中安装 giscus 应用
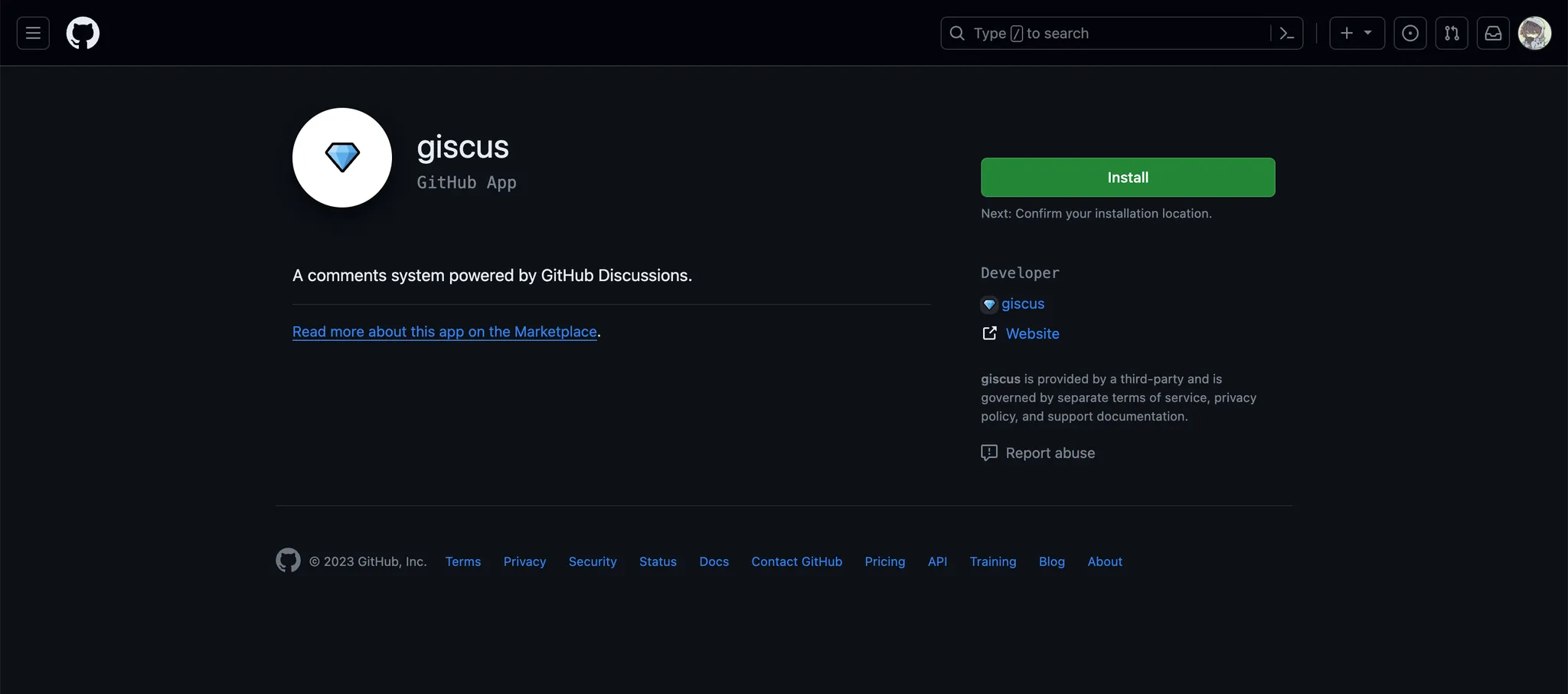
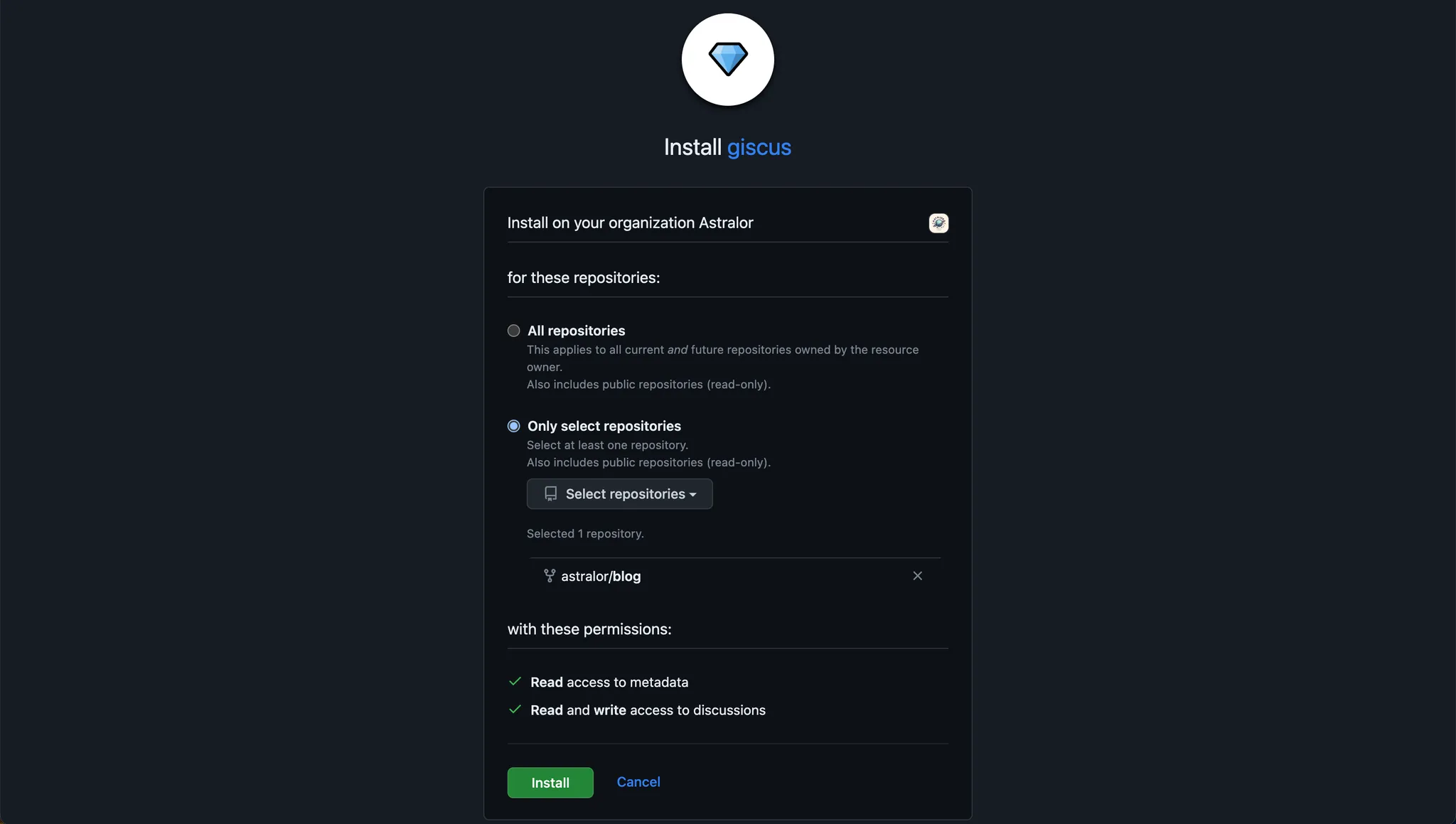
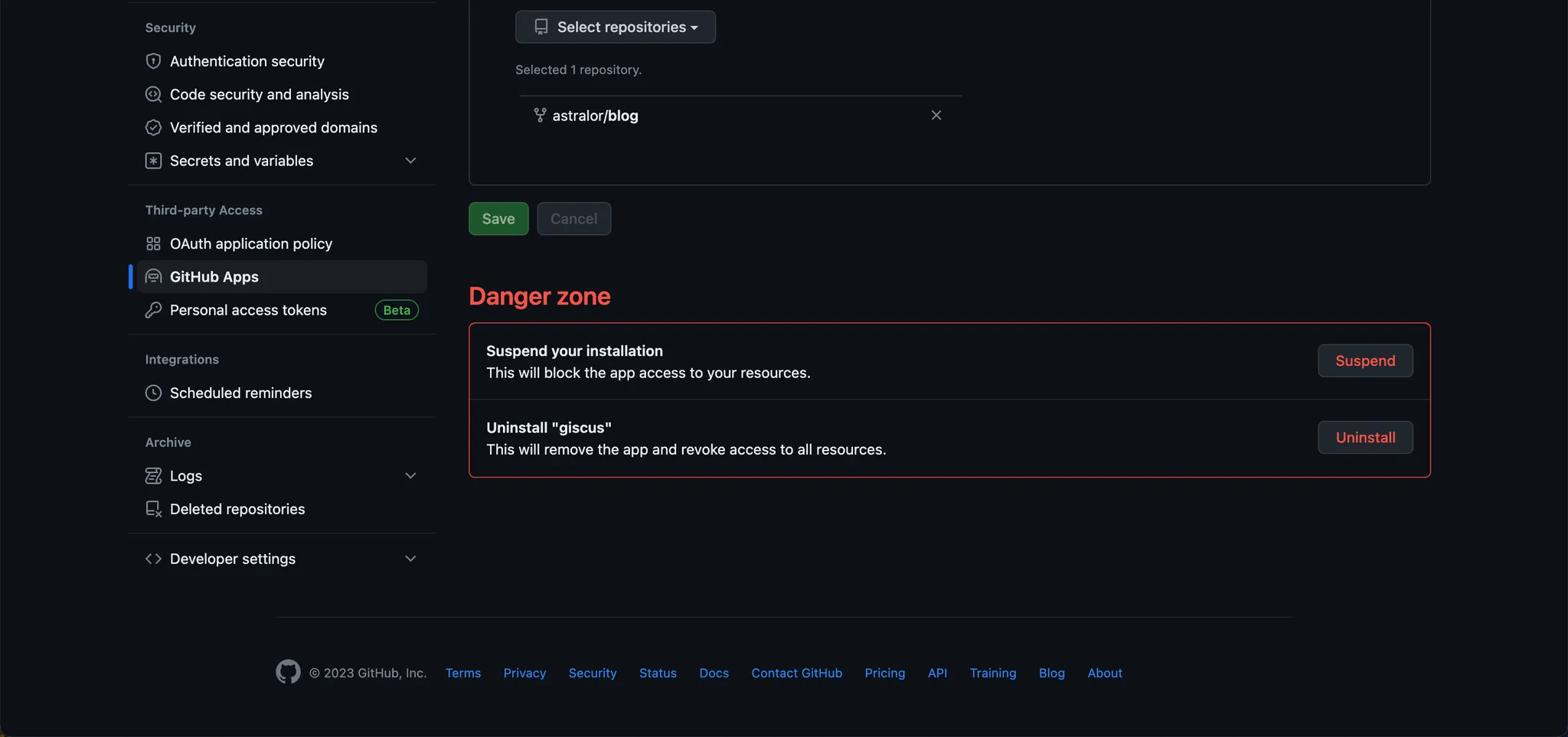
访问 https://github.com/apps/giscus 安装 Giscus 应用。点击“Install”按钮,并确保授权给存放评论的仓库。以下是安装过程的截图:


安装成功后,将看到以下确认信息:


2.4 访问 Giscus 填写并获取配置参数
访问 Giscus 配置页面:https://giscus.app/zh-CN。在这里,需要输入仓库名称,并选择 Discussion 分类为“Announcements”。以下是配置页面的截图:


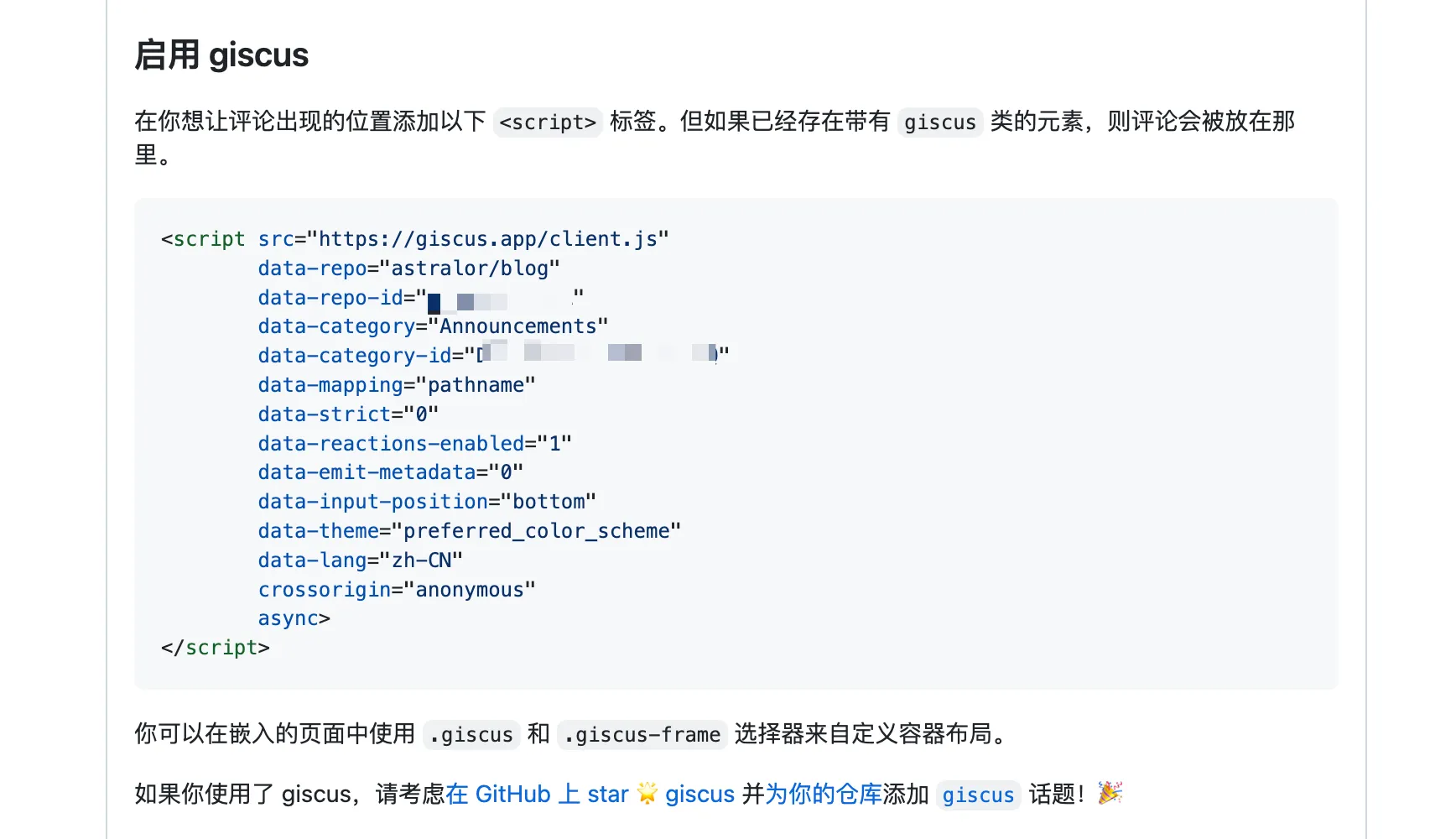
配置完成后,记录下以下参数:
data-repodata-repo-iddata-category-id
以下是参数记录的截图:

3 配置 NotionNext
3.1 在 Vercel 后台将获取的 Giscus 配置参数添加到环境变量
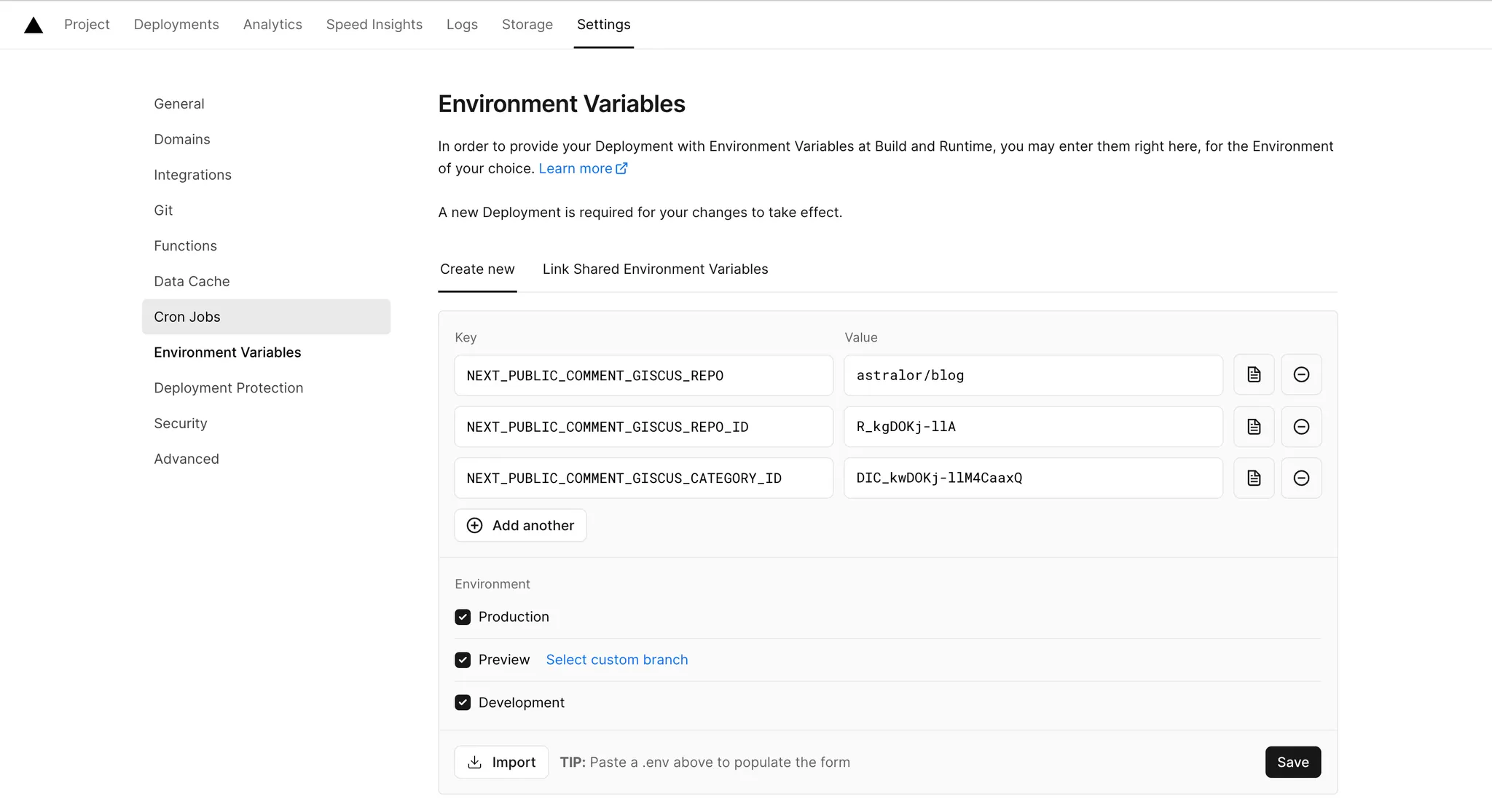
登录 Vercel 并进入 NotionNext 项目设置,添加环境变量。将 Giscus 的配置参数与 Vercel 的环境变量对应如下:
以下是环境变量配置的截图:

3.2 重新部署 NotionNext 项目
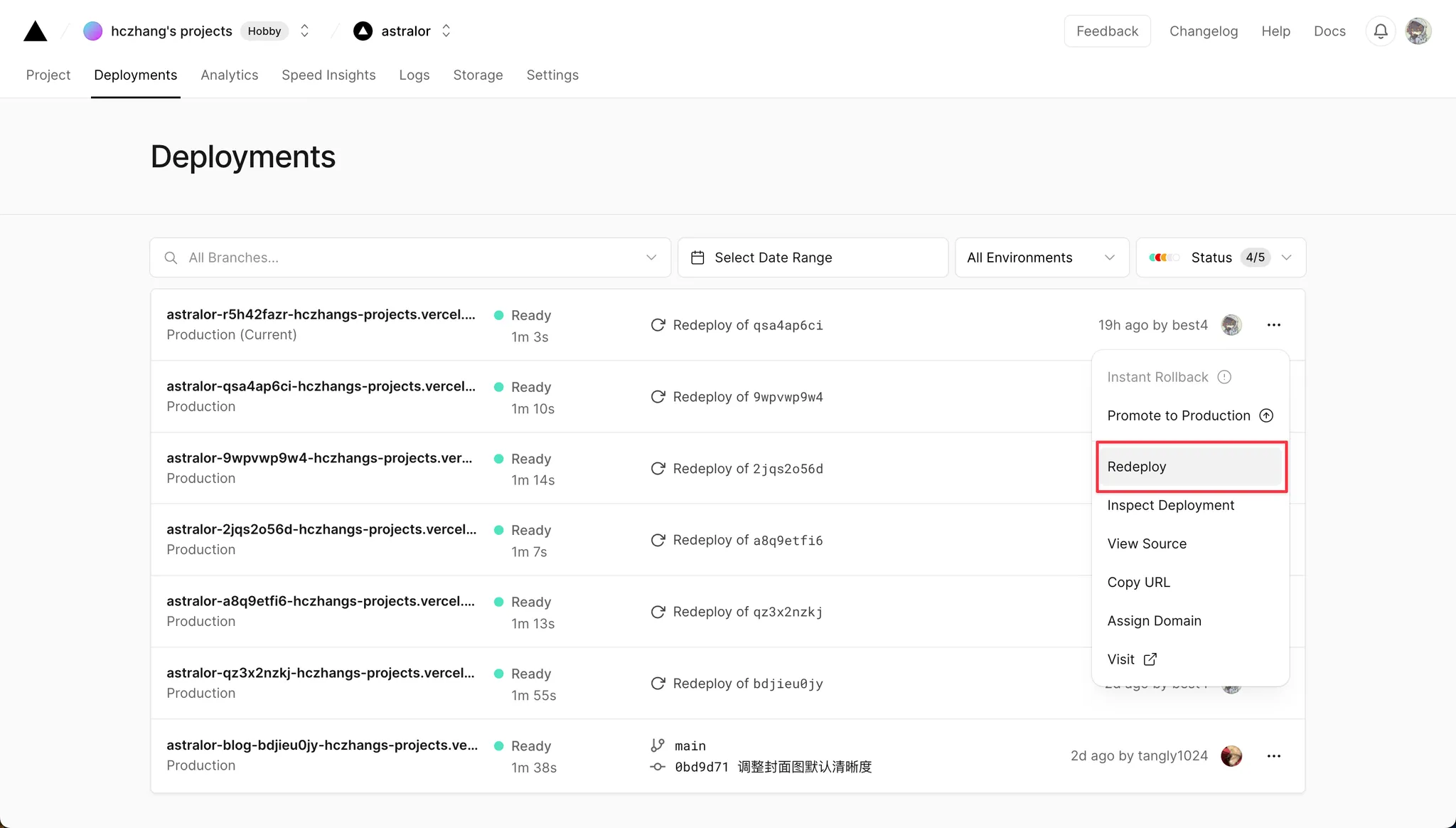
完成环境变量的配置后,重新部署 NotionNext 项目以确保更改生效。以下是重新部署的截图:

4 效果展示
配置完成后,可以在网站上看到 Giscus 评论系统的效果。以下是效果展示的截图:

